iOS
- UIKit 부분(TableView)를 SwiftUI로 변경
- Navigation Stack, TabView 이슈 해결 및 코드 간결화를 위해 변경
개발 일정
22.12.12 ~ 12.18 iOS 친구 목록, 메신저 UI 구현22.12.20 ~ 12.24 iOS 친구 목록, 메신저 UI 구현
22.12.20 ~ 23.01.01 iOS 친구 목록, Profile View 구현
23.01.01 ~ iOS 채팅창 목록, 세팅 구현
일일 회고
- Navigation Stack을 활용하는 과정에서 UIKit을 쓴다면 너무 복잡하게 코드를 구성해야한다. 이는 이번 프로젝트의 초반 시간을 많이 뺐었다.
- UIKit(UITableView)를 쓰려는 이유는 오직 Section 때문이였다. SwiftUI List에는 Section이 없는 줄 알았다.
- 하지만 검색하여 있는 것을 확인해 TableView를 걷어내고 순수 SwiftUI로 변경했다.
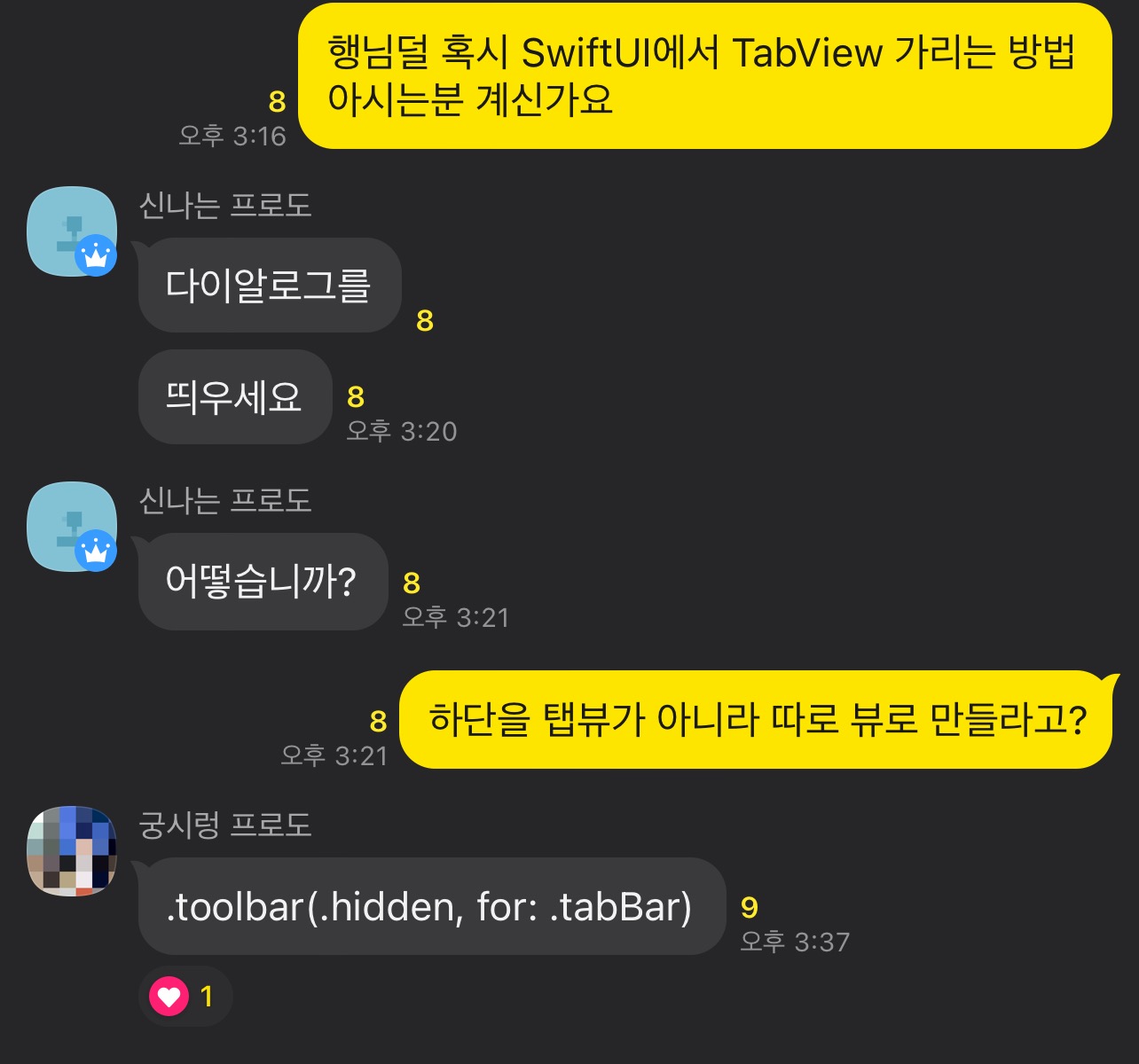
- TabView 내에 Navigation Stack이 있어서 Profile View로 이동 시 TabView가 사라지지 않았었다.
- 검색을 해보니 Navigation Stack에 TabView를 두면 해결된다고 하는데,,,, 이는 모든 구조를 바꿔야 하므로 일단 보류
- SSAFY 2기 단톡방에서 답을 찾았다. (ps. 감사합니다. LetsBe 형님)

ETC
새해 복 많이 받으세요.
이제 iOS는 메세지 쪽 구현하고 세부적인 부분은 다음에...!
서버 설계해야겠다.
'개발일지 > Secret Talk(중단)' 카테고리의 다른 글
| 22.12.25 네 번째 개발 일지 (0) | 2022.12.26 |
|---|---|
| 22.12.24 세 번째 개발 일지 (0) | 2022.12.24 |
| 22.12.20 두 번째 개발 일지 (0) | 2022.12.20 |
| 22.12.09 첫 번째 개발 일지 (0) | 2022.12.09 |