친구 목록에서 프로필 View로 이동 시 하단과 같은 문제가 생겼다.

이는 내가 원하는 결과도 아니고 사용성에서도 매우 좋지 않았다.
구글링을 해보니
TabView {
NavigationStack {
}
}
구조로 되어 있는 코드를
NavigationStack {
TabView {
}
}이런식으로 바꾸면 해결 된다고 한다.
하지만 TabView - Navigation 구조를 바꾸면 상상치 못할 버그들이 엄청 많이 나올 것이 뻔하기 때문에 다른 방법을 찾아보기로 했다.

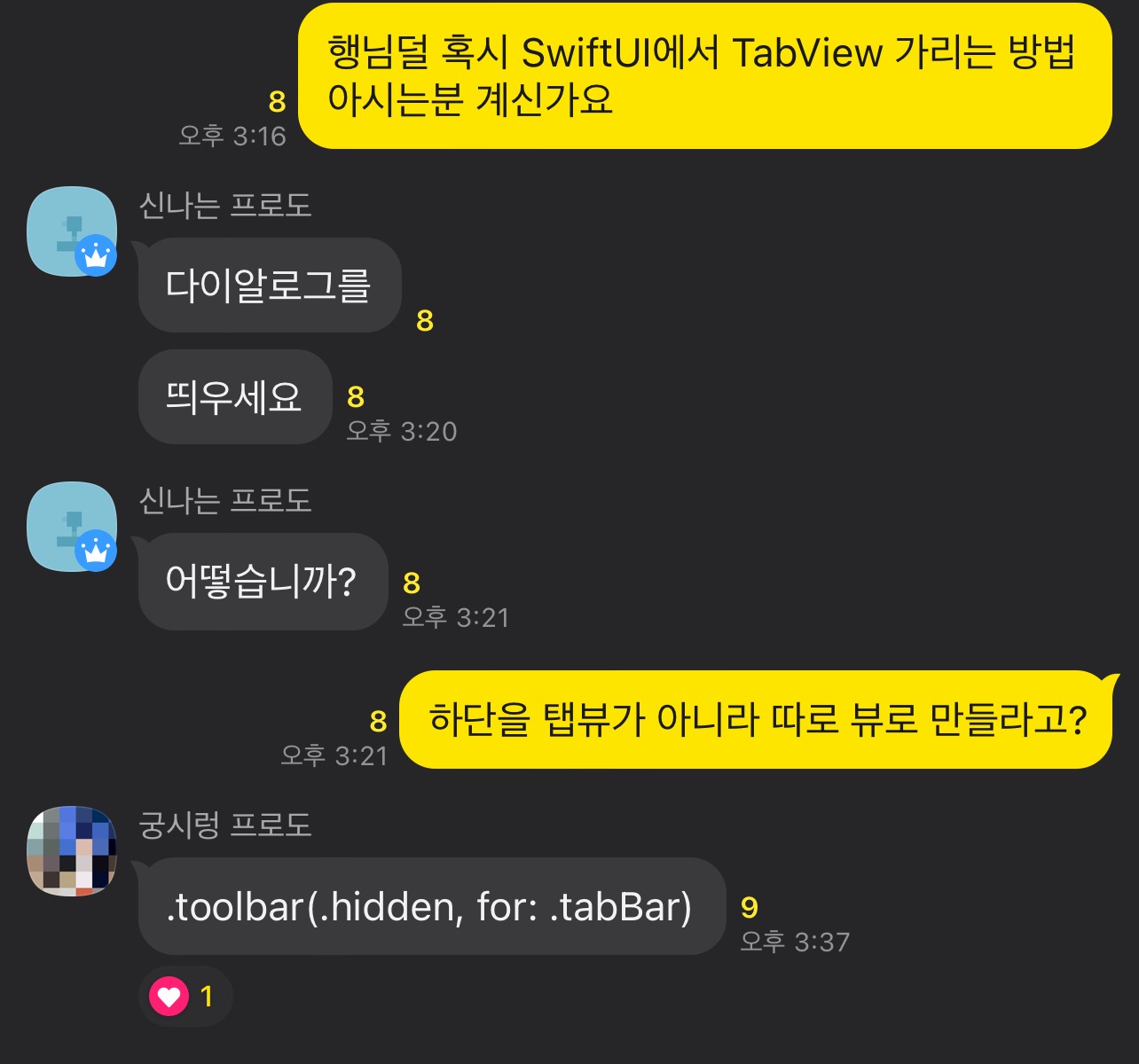
SSAFY 2기 단톡방에서 답을 찾았다. 3년째 내 헛소리를 잘 받아주시는 고마우신 분들이다.
결론적으로는 toolbar에서 tabBar를 히든처리 해주면 되는 간단한 문제였다.

NavigationStack {
List {
HStack {
NavigationLink(destination: ProfileView(profileItem: myData)
.navigationBarBackButtonHidden(true)
.toolbar{
ToolbarItem(placement: .navigationBarLeading) {
NavigationBackItem()
}
}
.toolbar(.hidden, for: .tabBar)
)
// Image, Text View 등등 작성
}
}
}
해석
.navigationBarBackButtonHidden(true) // 커스텀 뒤로가기 버튼을 위해 순정 버튼은 hidden 처리한다.
// 커스텀 뒤로가기 버튼을 넣어준다. navigatoinBarLeading을 넣어 왼쪽 정렬을 해주었다.
.toolbar{
ToolbarItem(placement: .navigationBarLeading) {
NavigationBackItem()
}
}
// 이 부분이 TabView 의 하단 부분을 지워주는 코드이다.
.toolbar(.hidden, for: .tabBar)
'프로그래밍 > iOS' 카테고리의 다른 글
| [SwiftUI] View의 사이즈 얻기(Feat. GeometryReader) (0) | 2022.12.25 |
|---|---|
| [UIKit] TableViewCell에서 AutoLayout 동적으로 추가 및 삭제하기(AutoLayout programmatically Swift) (0) | 2022.12.25 |
| [UIKit] TableView section header 간격 문제 해결 (0) | 2022.12.24 |
| [SwiftUI] UIViewRepresentable 란 무엇인가? (0) | 2022.12.20 |
| File System Programming Guide (2) - File System Basics (0) | 2021.01.07 |


