프로그래밍/iOS
[UIKit] TableView section header 간격 문제 해결
병인
2022. 12. 24. 19:22
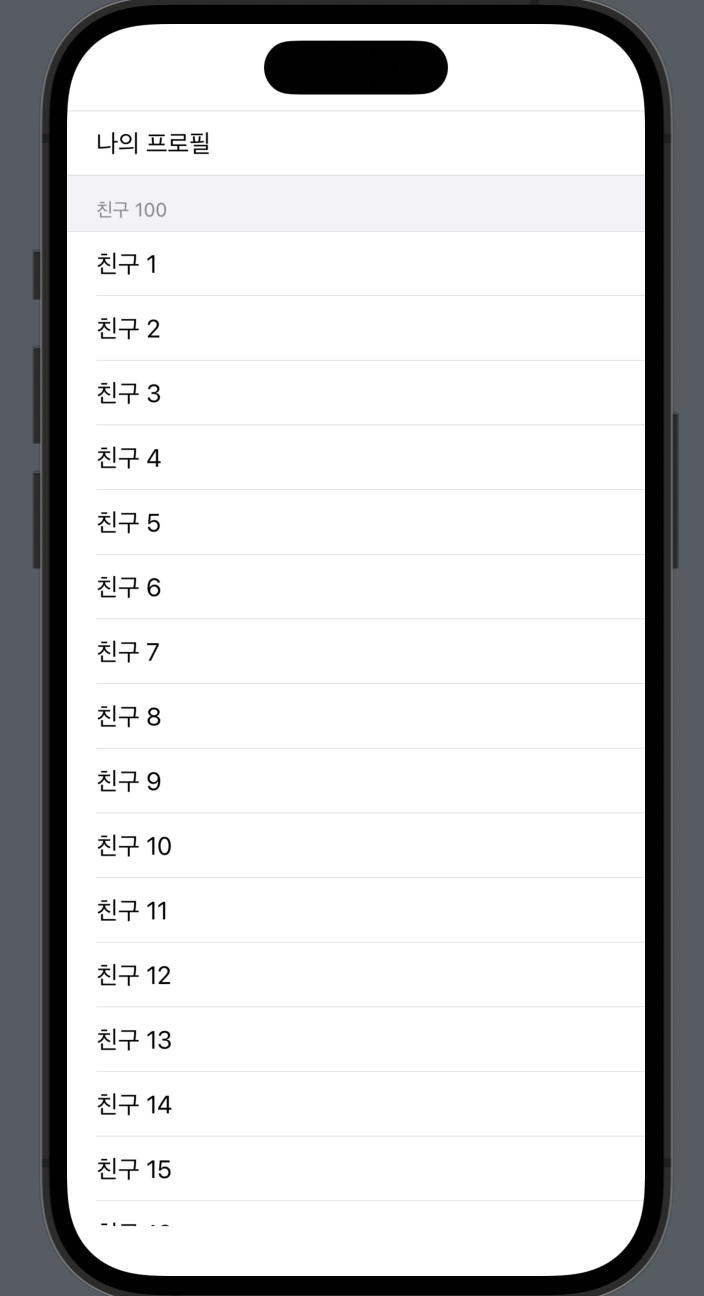
TableView를 만드는 도중 아래의 그림과 같이 Section이 nil인 경우에도 header가 잡히는 경우나 간격이 추가되는 버그가 있다.

우선 nil일 때 Header Section의 크기가 들어가지 않도록 변경해보자.
tableView.tableHeaderView = .init(frame: .init(x: 0, y: 0, width: 0, height: CGFloat.leastNonzeroMagnitude))tableView를 생성할 때 위의 코드를 추가해주면 아래와 같이 section이 없으면 View가 추가되지 않는다.

다음으로 친구라는 섹션 위의 공백을 없애보자.
tableView.sectionFooterHeight = 0우선 Footer를 사용하지 않으므로 FooterHeight를 0으로 만들어준다.
Footer의 Height를 0으로 만들면 하단과 같이 공백이 크게 줄어든다.

그 다음 iOS 15부터 추가된 sectionHeaderTopPadding을 0으로 만들어주면 끝이다.
if #available(iOS 15, *) {
tableView.sectionHeaderTopPadding = 0
}